作例5 ネガとソラリゼーション
がらりと雰囲気を変える2つの効果の組み合わせです。異空間を感じさせる画像になります。

風景は信州のガラス美術館に併設された喫茶店だったような気がします。
まずはネガポジ反転画像をつくります。GIMPでは多少手間がかかります。
DC ・・・・ 1 フィルタ画面でネガポジ反転を実施。
GIMP ・・ 1 フィルタ画面から色・明度反転を実施
2 フィルタ画面から色・マップ・カラーマップ回転を選択。色相を180違う
方向にしてすべてを選択、実施。
(こちらの方が面倒ですが効果は調整できます)
|
左の画像をもとにソラリゼーションをかけます。
DC ・・・・ フィルタ画面でソラリゼーションを実施または
右のように暗部のトーンカーブを調整する。
GIMP ・・ 右のように暗部のトーンカーブを調整する。
(カーブはお好みの画像が得られるまで調整してください)
|
 |
|
 |
 |
||
2枚の画像を合成します。ごらんの通り明るい部分では違いがほとんどありませんが、窓の外の風景は圧倒的に右側の方が迫力があります。
そこで左の画像をベースに、右側の窓部分だけを明度調整し、合成してゆきます。

あとは主人公を切り取り貼り付ければ完成です。

作例6 ポスタリゼーションとソラリゼーション
こちらもがらりと雰囲気を変える2つの効果の組み合わせです。難しいところは何もなく、効果絶大です。
くっきり、すっきりで私の大好きな効果です。

こちらが元画像です。陣馬の滝というところだったと思います。
DC ・・・・ フィルタ画面でソラリゼーションを実施。または暗部のトーンカーブを調整をする(前出)。
GIMP ・・ 暗部のトーンカーブを調整をする。

GIMP ・・ フィルタ画面からポスターを選択実施。
DC ・・・・ 道具画面から、色・ツール・ポスター化を選択実施。
(こちらは細かな効果が調整可能です)

人形写真を貼り付けます。経験上、人形の画像は彩度をちょっと上げてやったほうが、違和感なく合成できます。

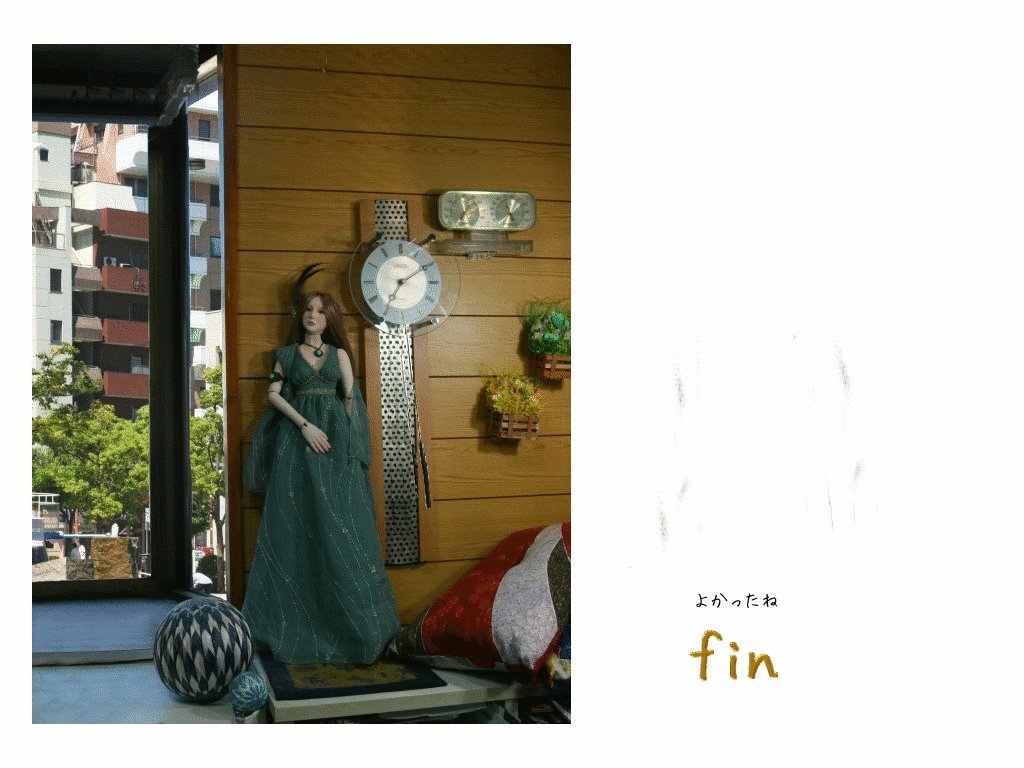
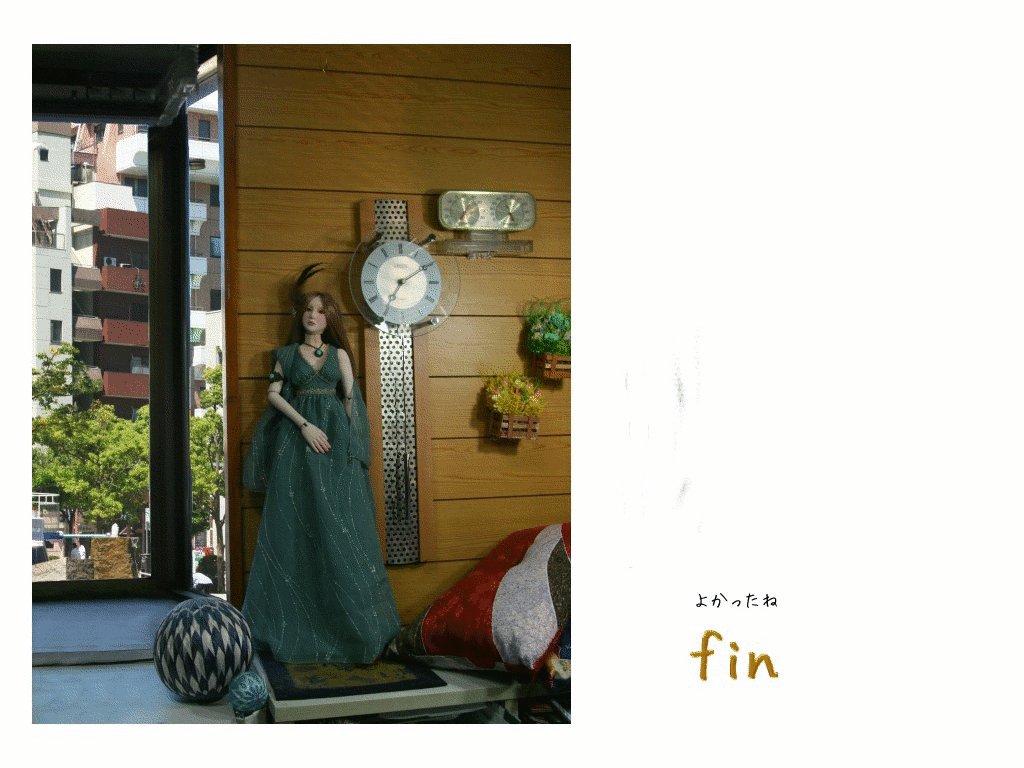
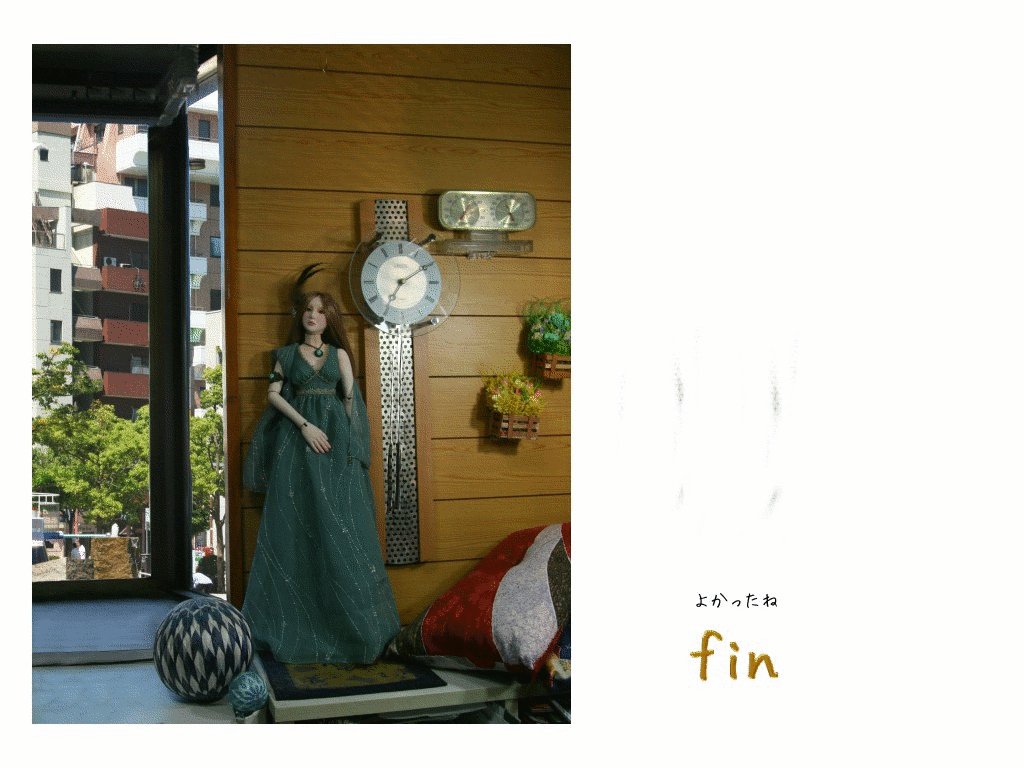
作例7 GIFアニメーション
「忘れられた人形」のラストシーンです。時の経過を意識してもらおうと、時計の振り子をアニメーション表示してます。
まずは振り子の位置だけを変化させた連続画像1から5をつくります。
今回はGIMPを使います。DCではアニメーション作成ができません。


1 2 3 4 5
1 まずは画像1を開きます(背景になる)
2 レイヤーダイアログを開き、画像1(背景)の上に、2→3→4→5→4→3→2と積み重ねます。
(これで振り子が往復する様子が表現できる)
3 「別名で保存」のときに「GIF画像」を選択、アニメーションとして保存にチェックを入れる。
4 フレーム間を200ミリ秒に設定。無限ループにチェック。
(振り子は往復1秒なので、5つの画像間隔は0.2秒となる。)
注意したいのはGIFアニメは非常にデータサイズが大きくなることです。作例では2MB、遅いネット回線ではかなり重くなると予想されます。
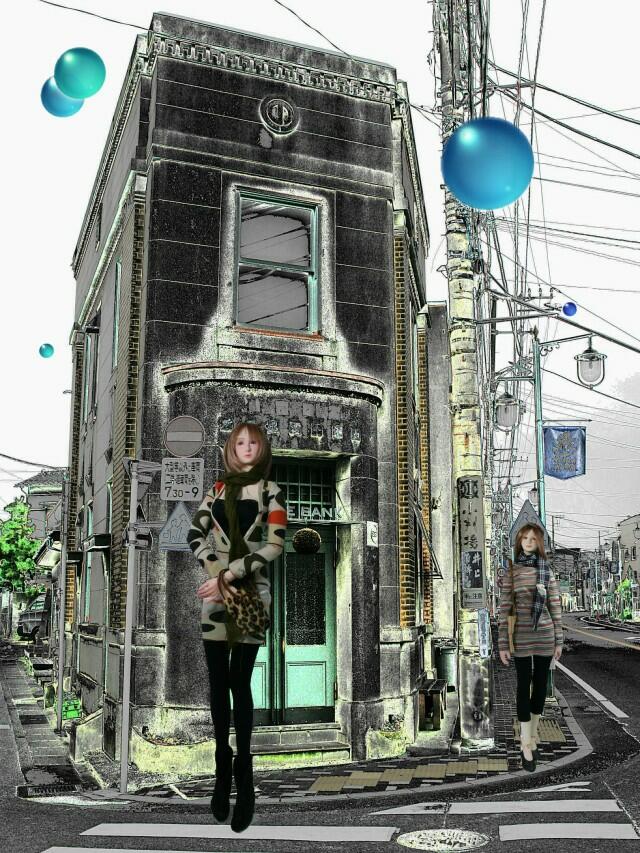
作例8 ソラリゼーションとスタンプツール
「雨上がり」という作品のイメージがわいた場所です。
古い建物があっていい場所ですが、もっと印象深い画像にしたいところです。

今回はDCを使います、GIMPはスタンプツールを持たないので。
(これ以外はGIMPでも作画可能です。ソラリゼーションのところは、これまで何度か出てきた
「暗部のトーンカーブ調整」で対応してください。)
最初にソラリゼーションで仕上げてやろうと思ったのですが、何も画質を調整しないでソラリ ゼーションをかけてやると右のような感じになりました。もうちょっと重厚で、落ち着きのある 画像にしたいところです。 |
 |
ソラリゼーションは画像の暗部に影響を与える効果なので、最初にトーンカーブを調整すると、違った結果が得られます。
DC ・・・・ 1 トーンカーブ調整画面で、スプライン曲線を選択。
2 次のようにトーンカーブを調整。
A 中央部を下げる (暗くする)
B 中央部を持ち上げる(明るくする)
C 明るい部分を下げ、暗い部分を上げる(コントラストを低くする)
D 明るい部分を上げ、暗い部分を下げる(コントラストを高くする)
これが次の結果です。上の画像はトーンカーブ調整後、下の画像はソラリゼーション処理後です。
| A | B | C | D | ||||
 |
 |
 |
 |
||||
 |
 |
 |
 |
||||
| Dはいい感じですが、色合いが強すぎるのでCを選択しました。ソラリゼーション効果の
出方が気に入りました。 ただ全体がちょっと明るすぎたので、補正画面から再度トーンカーブを選択し、先ほどとは 逆に「明るい部分を上げ、暗い部分を下げる(コントラストを高くする)」操作をします。水彩画 に近い感じです。 |
 |
||||||
| さらに白く飛んでしまった雲を元画像から復元、色補正画面で、「ピント」を強めて画像に
メリハリを出し、さらに派手な色合いの部分を選択して「色の濃さ」を下げて調整しました。 (といっても右の画像が小さくて効果がよく分かりませんが) そののちスタンプツールの「コロコロ」で風船を選択、貼り付けてゆきます。 最後にsaoriとsaraを貼り付けて完成です。 |
 |
||||||