DOLLの引き立つ背景のつくりかた
●どうすれば風景のなかでDOLLが主役になるのかを考えます
DOLL画像と、全く違った場所で撮影した風景を合成して1枚の作品にすることは何回か試みていますが、今回、個展開催にあたって
いくつか新作もつくってみました。
シンプルな背景ならばDOLLを浮かび上がらせるのは簡単ですが、複雑な背景のなかでは、どうやったらDOLLが主役として目立つ
ようになるのか、自分なりの考えをここにまとめてみました。
ちなみに画像処理はGIMPというフリーソフトを使っていますが、他のものでも同様の操作はできると思います。
作例1 ぼかしと陰


1 左が背景画像。すでにDOLLが写っていますが上書きするので大丈夫です。この上に主役になる右側のDOLL画像をレイヤーとしてドロップ
します。
2 このままではレイヤーだけが見えているのでレイヤーの背景の部分を消去します。方法はこれ以降共通なのでここにまとめておきます。
①レイヤー>透明部分>アルファチャンネルの追加
②色域を選択から背景部分を範囲指定する。細かな部分は表示>表示倍率から画像を拡大表示して自由選択やファジー選択を用いて
追加・削除を行います。(追加はshiftキーを押しながら選択、削除はctrlキーを押しながら選択)
③選択>レイヤーの拡大で1ピクセルほど選択領域を拡大。更に選択>境界をぼかすから3ピクセルぐらいの範囲でぼかす。
(ピクセル数はあくまでも目安で、組み合わせによって変わります)
④編集>消去
そして次の画像ができあがります。

背景画像のDOLLがじゃまですね。レイヤーを移動して覆い隠すことはできますが、バランスは悪くなります。
3 そこで背景画像にあるDOLLを消します。ツールボックスで背景画像を指定し、DOLL画像の方は非表示にする。(目のマークを押して消す)
このあとコピーツールでブラシサイズを100ぐらいにして、消したい部分を周囲のから貼り付けてゆきます。違和感があるときは、表示サイズ
を大きくして更に貼り付けを続けます。

慣れは必要ですが、最終的にはこのぐらいの感じに仕上がります。

4 再び目のマークを押してDOLL画像を表示させました。ただこのままだとDOLL自体が沈む感じです。
5 そこで明度調整を行います。ドールは白トビしない程度に明るく、背景は日中の雰囲気を失わない程度に暗くします。ツールは色>明度・コントラスト
または色>トーンカーブから行いますが、自分は細かな調整のできるトーンカーブを使っています。

6 このままだと違和感があるので陰をつけます。背景を指定、暗い部分、陰ができる部分を自由選択で範囲指定、選択>境界をぼかすで30~200
ほど境界をぼかした後、前ほどの要領で陰のできる部分を暗くします。

7 最終画像では背景のなかでDOLLが目立つように画像の修正を行いました。
まずは背景画像の奥の方はぼかし>ガウスぼかしをかけてDOLLを浮かび上がらせるようにしました。(ぼかし量は15程度) それでもまだ少し立体感が
不足しているように思えたのでDOLL画像の方は フィルター>強調>アンシャープマスクでさりげなく強調します。(半径は2.0)
8 すべての作業が完了したらレイヤー>下のレイヤーと統合を行って完成です。
基本となる操作は「DOLL画像の背景部分を消去して統合する」ということですが、違和感なくDOLL本体を目立たせるためには次の3点がポイントです。
① 明暗の差をコントロールする。主役は適正な明るさにするのが鉄則。必要に応じて背景は主役が引き立つように暗くしたり逆に明るくしたりする。
② 陰をコントロールする。基本は背景画像に陰をつくること。
③ 背景をぼかす。必要に応じてDOLL画像をアンシャープマスクで強調する。
作例2 背景の彩度調整

1 こちらが背景となる画像です。このままDOLL画像をドロップするとポスターの方が目立つので彩度をコントロールします。
色>色相・輝度・彩度のダイアログからシアン彩度を落とします。


これはDOLL画像を目立たせる方法の一つです。ファッション誌あたりではよくこの方法で商品や人を目立たせています。
2 DOLL画像をドロップして、レイヤー>レイヤーサイズの拡大・縮小からDOLL画像を適当な大きさに縮小する。
(このときまだDOLLのレイヤーは動かさない)

ここから前ほどの方法でDOLL画像の背景を消してゆくのですが、そのままだと髪の部分がシャープになりすぎ不自然です。
そこで次のような操作を行います。
3 色域を選択から背景部分を範囲指定する。 細かな部分は表示>表示倍率から画像を拡大表示して自由選択やファジー選択
を用いて追加・削除を行います。(これは前ほどと同様) このとき髪の透けているところは選択しないでおくのがコツ。
4 レイヤーの複製を2回行い、DOLL画像を3枚にする。そして下2枚の画像は非表示にする。(目のマークを押して消す)
いちばん上のレイヤーに戻って、選択>レイヤーの拡大で1ピクセルほど選択領域を拡大 更に選択>境界をぼかすから3ピクセル
ぐらいの範囲でぼかす。レイヤー>透明部分>αチャンネルの追加 次に編集>消去

その画像がこちらです。ウエストあたりの髪は一部部分しか写っていません。
5 上から2枚目のレイヤーを表示(目のマークを押す) 今度は髪などの薄く背景の透けて見える部分まで選択を追加する。
そのうえで前ほどと同様の操作で消去します。
(本当に透けているところは3枚目のレイヤーで行うので、ここでは少し透明度の高いところは残しておきます)

6 前ほどと同様の操作で背景を消去し、このあとモードの不透明度が100%だったものを80%ぐらいに減らす。それがこちらの
画像です。
7 同じ過程を3枚目のレイヤーに移動して行います。今度は極薄く髪の写っている部分まで選択します。透明度は60%ぐらい。

手間はかかりますが、これで背景がうっすらと透けて見える自然な表現になります。
8 透明度などの微調整などを行ったあと、DOLL画像のレイヤーをレイヤー>下のレイヤーと統合から1枚にまとめる。
必要に応じてレイヤーの移動と拡大縮小を行います。
9 色>明るさ・コントラスト または 色>トーンカーブ からレイヤーと背景の明度調整を行い、バランスをとります。今回はDOLL
画像を少し明るくしました。
10 背景を選択して人形の足の下に陰をつけます。自由選択で範囲指定して、60ピクセルぐらいぼかします。その上で暗く調整します。

11 最後にDOLLを目立たせるため、DOLL画像のレイヤーをフィルター>強調>アンシャープマスクでさりげなく強調します。
また背景を選択して、こちらはフィルター>ぼかし>ガウスぼかしから5ピクセルぐらいぼかします。
すべてOKならレイヤーを統合して完成です。
髪の扱いは本当に難しいです。場合によっては次のような方法の方が良い結果が得られます。
作例3 背景を暗くする

1 こちらが元になる背景画像。このままだとごちゃごちゃしているので、DOLL画像が引き立ちません。またぼかす
操作を入れるとレトロな雰囲気も伝わらなくなるような気がしたので、まずは彩度を少し落とし、暗くしてみることに
しました。


2 良い感じになったのでDOLL画像レイヤードロップします。
3 そして先ほどと同様、背景部分の白いところを消去してゆきます。まずは髪が薄く写っている部分まで選択します。

4 そこで不透明度を30ぐらいに落とします。それがこちらの画像です。
5 範囲をそのままにして再度ドール画像をドロップします。そして透けているところを選択範囲から除き、
背景を消去します。不透明度は60。

7 最後のドール画像ドロップを行います。選択>選択範囲の拡大で一様に6ピクセル拡大、そして境界
も6ピクセルほどぼかしたうえで周囲を消去します。最後のレイヤーは不透明度100%です。

8 全体のバランスをみながらレイヤーの移動と縮小を行います。
9 明度の最終調整を行い、すこしだけ背景をぼかして完成です。

髪の処理さえできれば、背景を暗くする方法はDOLLを目立たせる間違いのない方法です。
作例 4 色調の変化


こちらが元になる2枚の画像です。今回は自由が丘の風景をクリエイティブに仕上げてみましょう。


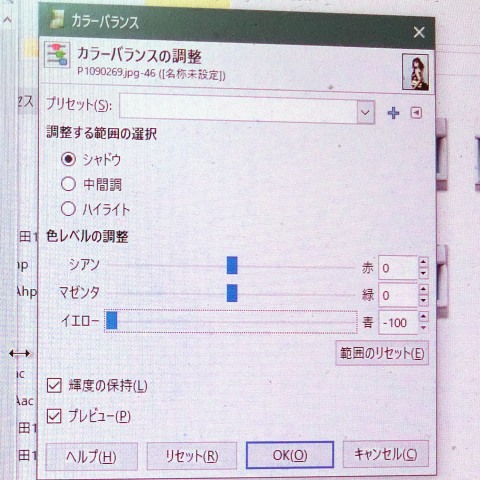
1 色>カラーバランスでシャドウ部分のみイエロー方向にスライダーを移動します。これで極端な色変化を与えます。
(中間調はいじらない方が街の雰囲気は残ります)


次は透けていないのだけどウエーブのかかった髪の処理です。これまでと同じ処理をすると気が遠くなるほど
時間がかかるので、次のような操作を行います。
2 DOLL画像をレイヤーとしてドロップ。レイヤーの複製を行い、DOLL画像を2枚にする。そして下2枚の画像は
非表示にする。
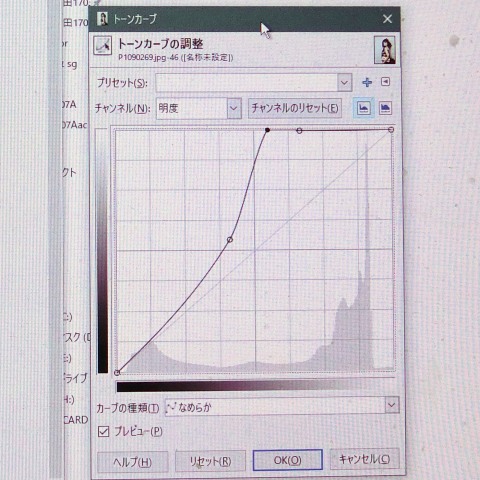
3 上のレイヤーに戻って、トーンカーブを極端に変化させて背景を強調します。(画像右上)
そのうえで色域を選択します。あとは自由選択とファジー選択を繰り返して背景部分のみを取り出します。
選択が終わった時点でこのレイヤーはゴミ箱に入れる。再びファジー選択を繰り返して背景部分のみを取り出します。
4 あとは選択>境界をぼかすから2ピクセルぐらいの範囲でぼかす。 レイヤー>透明部分>αチャンネルの追加 編集>消去
レイヤーの移動と背景との明度調整を行って完成。

今回もDOLL画像の方を明るめにしてアンシャープマスクを半径2.4ぐらいにして強調しています。
このような背景処理は人の感覚からすると、ポスターのような平面的なものに見えてしまうようで、結果として
DOLL部分が立体的に目立つように見えるのではないかと想像します。一般的なポスタリぜーションというフィルター
も同様な効果を与えます。
背景の平面化としては、次のような方法もあります。
作例 5 漫画化


1 これまで作業手順で2枚の画像を合成します。(レイヤーの統合はまだ行わない)

2 街の雰囲気は残したい、でもこのままだと背景がごちゃごちゃとしてうるさい感じです。
そこでこれまでとは逆に背景を明るく処理してみます。

3 まだ背後の信号機がじゃまです。そこで背景の信号機を更に明るく修正し、背後の標識をコピーツールで消します。

4 最後に背景の平面化を行います。フィルター> 芸術的効果>漫画からマスク半径5.00、黒の割合0.100で処理します。

こんな感じで、まるで壁に描かれた絵の前で撮影したような感じに仕上がります。
8月の個展では、これまでに撮影したDOLL写真も多数展示する予定です。こういった合成による写真のほか、
ストレートにDOLLを撮影したもの、旅の記録などからとっておきのものをただ今セレクトしている最中です。
サイトのトップページにとびます